【Aviutlスクリプト】『目次表示システム』目次を背景付きで綺麗に表示できるスクリプトとサンプルテーマ

目次を良い感じに表示し、さらに背景を良い感じに付ける事ができるAviutl向けのスクリプト(目次表示システム)を作成しました。
このスクリプトでは、マークダウンと似て非なる記法により目次を体系だった表示にすることが出来ます。
また、背景テーマを読み込むことにより綺麗に背景を自動表示することができます。背景テーマを自分で作る事も手軽に行えます。
ダウンロード: https://github.com/chekegirl/AviutlScript_MokujiHyouji/releases/tag/v1.0
これは何?何ができるの?
気の利いた背景をつけた状態で、目次を手軽に表示することができるAviutl向けのスクリプトです。

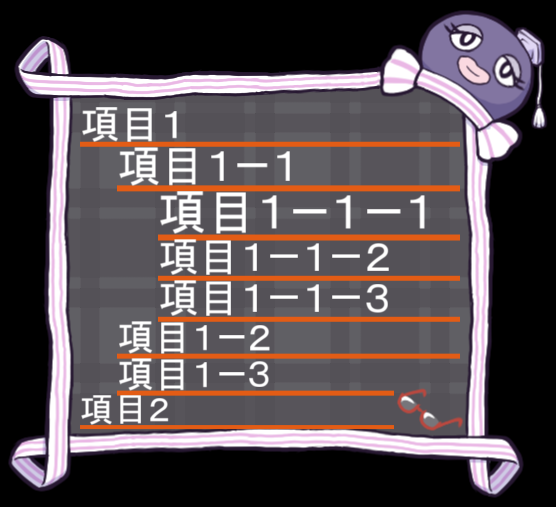
こんな感じで、目次を綺麗に、背景付きで表示できます。
また、

項目番号を変えると、自動で項目を折りたたんだり、背景を調整したりして表示してくれます。
導入方法
Aviutl version1.10、拡張編集version0.92に対して目次表示システムを導入する方法について説明します。
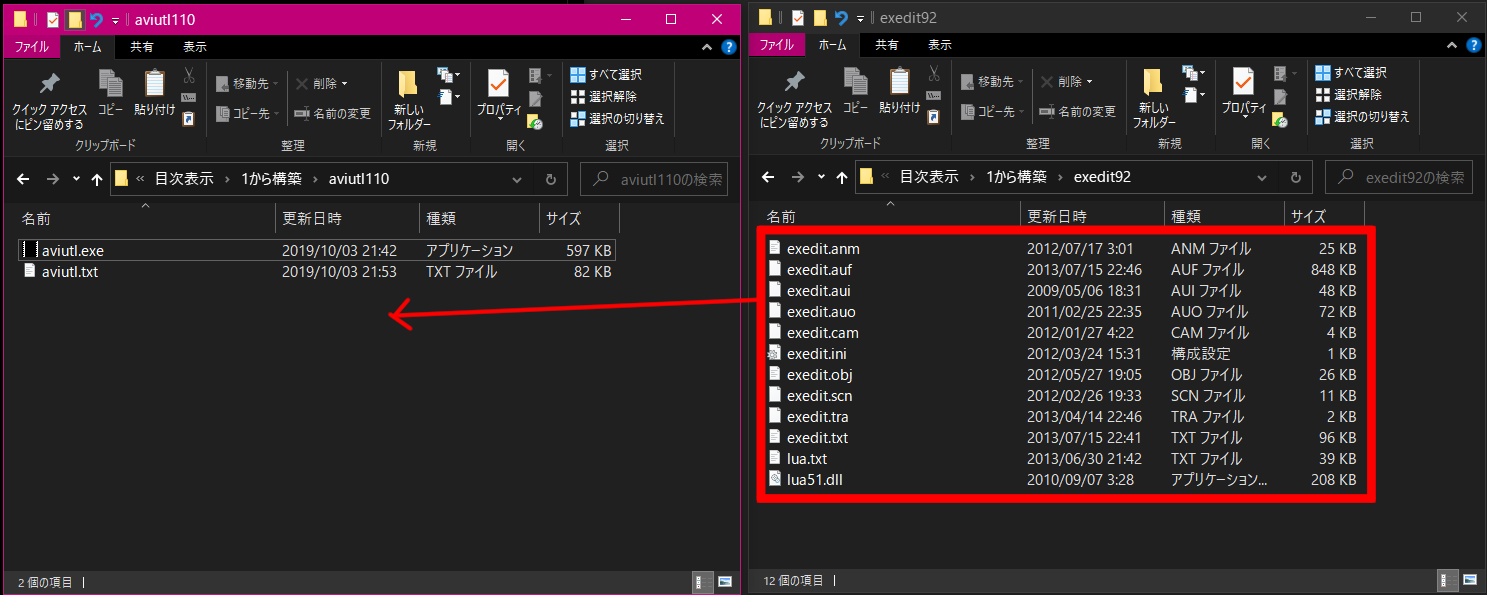
Aviutlと拡張編集Plugin
まず、前提として、Aviutl直下に拡張編集Pluginが存在している状態だとします。

もし他のファイル構成であれば、それに応じた形でこれ以降の文章を読み替えてください。
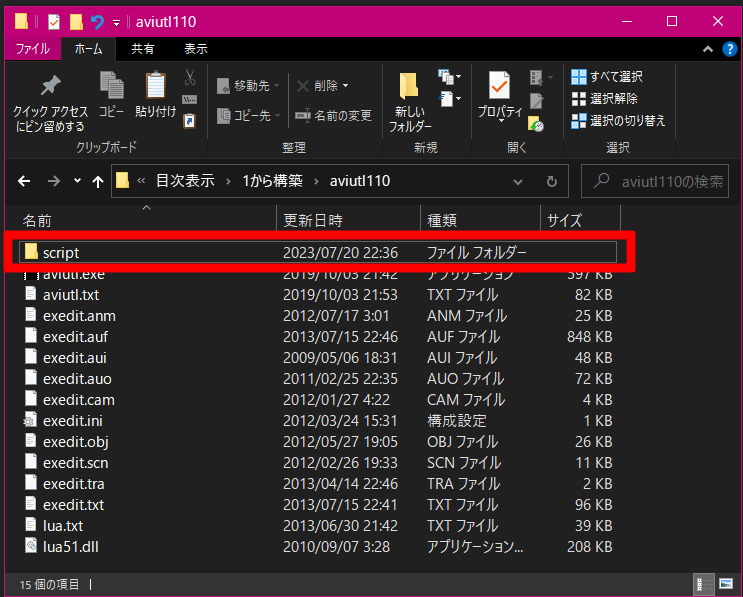
ここに、scriptフォルダが無ければ、作ります。

rikky_moduleの導入
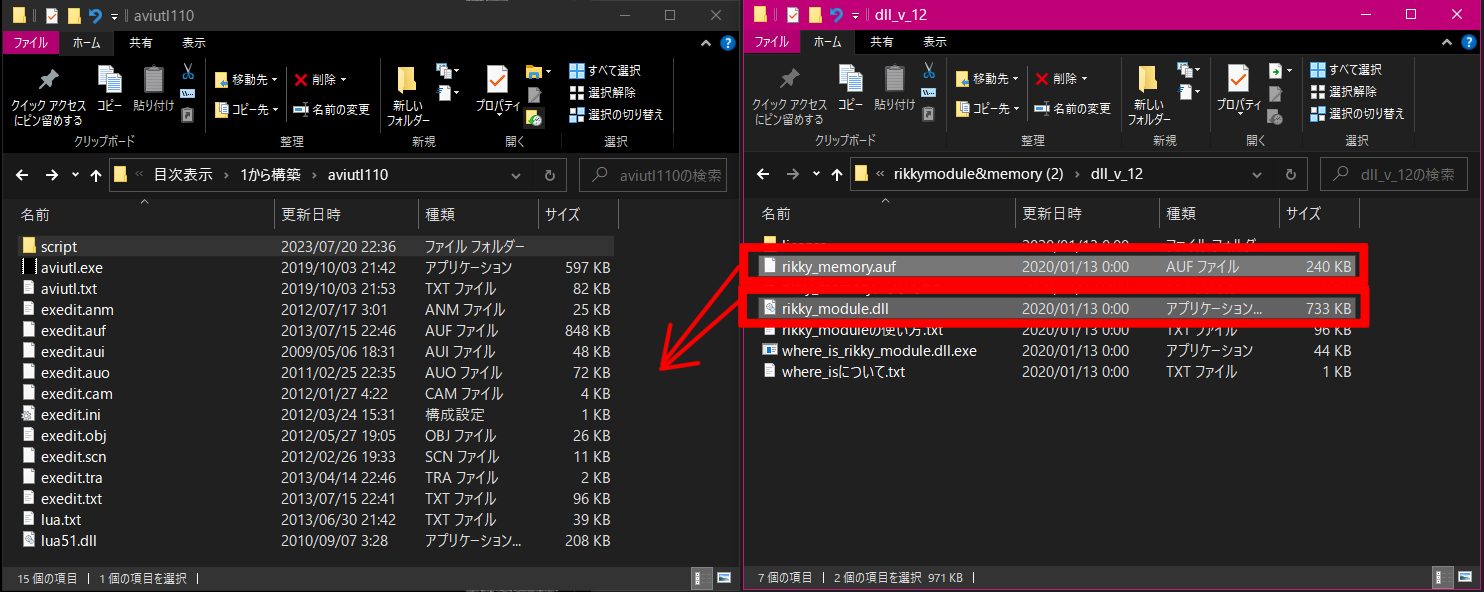
このスクリプトを用いるにはrikkymodule&memoryが必要です。rikkymodule&memoryをダウンロードし、解凍したら、導入します。

目次表示システムの導入
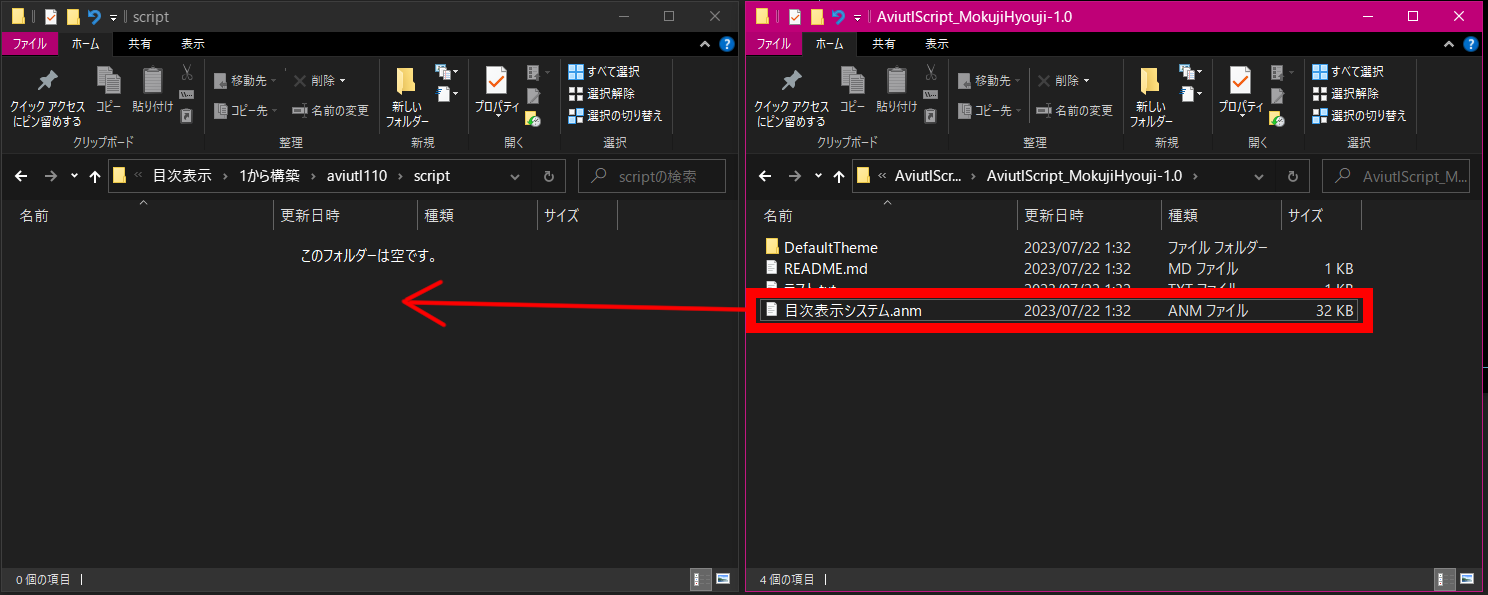
あとは、scriptフォルダ内に目次表示システムを貼り付けます。
ダウンロード: https://github.com/chekegirl/AviutlScript_MokujiHyouji/releases/tag/v1.0

これで導入は完了しました。
目次を表示するまで
目次表示システムを導入した後、目次を実際に表示する方法について説明します。
スクリプトの適用
Aviutlのテキストオブジェクトを用います。
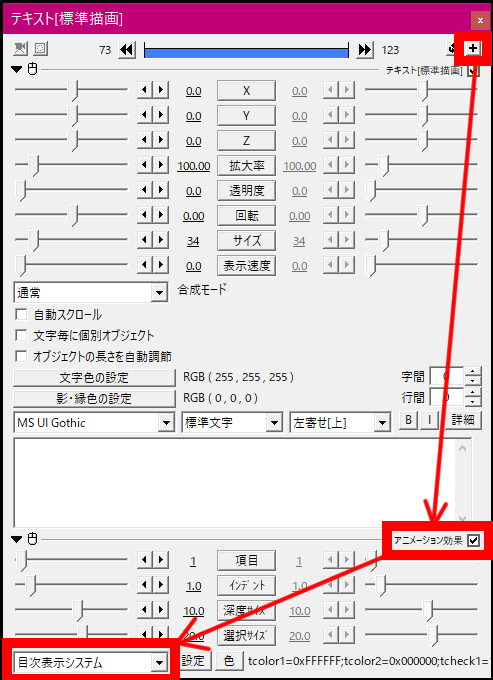
ここに、アニメーション効果を追加し、目次表示を選択します。

目次テキストを書く
目次はテキスト欄に次のように書く必要があります。
[インデントの下がり幅分の#][半角Space][項目文字列]
例として次のように書いたとします。
項目1
# 項目1ー1
## 項目1ー1ー1
## 項目1ー1ー2
## 項目1ー1ー3
# 項目1ー2
## 項目1ー2ー1
## 項目1ー2ー2
## 項目1ー2ー3
# 項目1ー3
## 項目1ー3ー1
## 項目1ー3ー2
## 項目1ー3ー3
項目2
# 項目2ー1
## 項目2ー1ー1
## 項目2ー1ー2
## 項目2ー1ー3
# 項目2ー2
## 項目2ー2ー1
## 項目2ー2ー2
## 項目2ー2ー3
# 項目2ー3
## 項目2ー3ー1
## 項目2ー3ー2
## 項目2ー3ー3
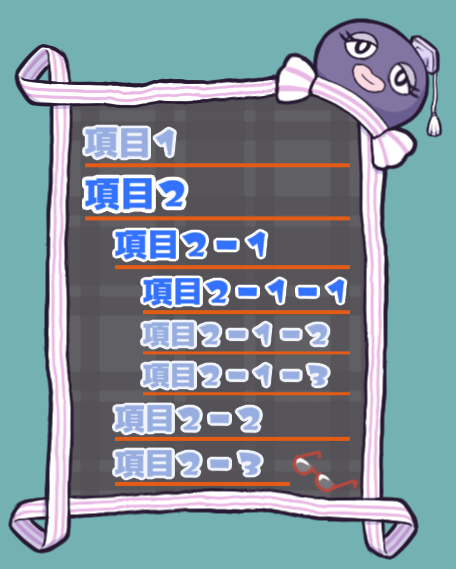
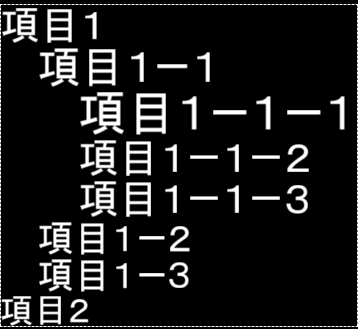
これで「項目」というパラメータを3にしてみると、次の画像のように表示されるはずです。

背景テーマを使用する場合
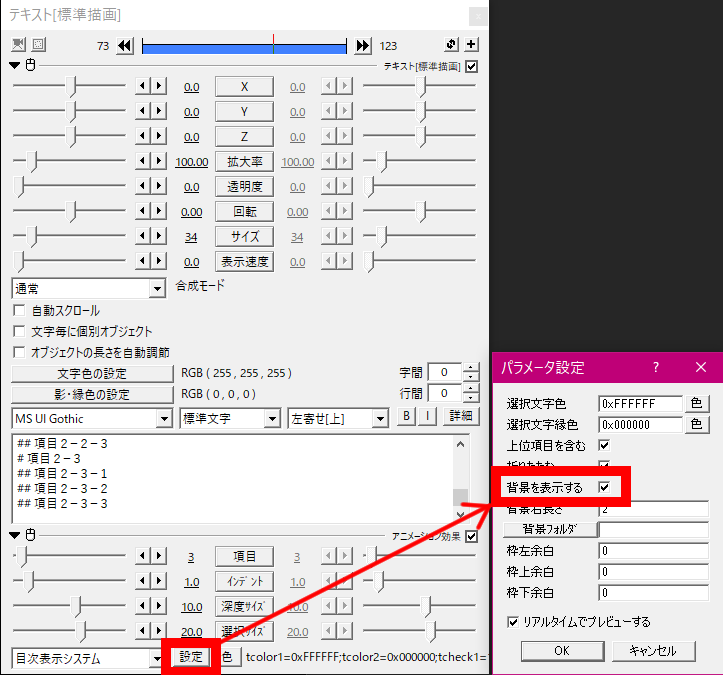
「設定」から「背景を表示する」にチェックを入れます。

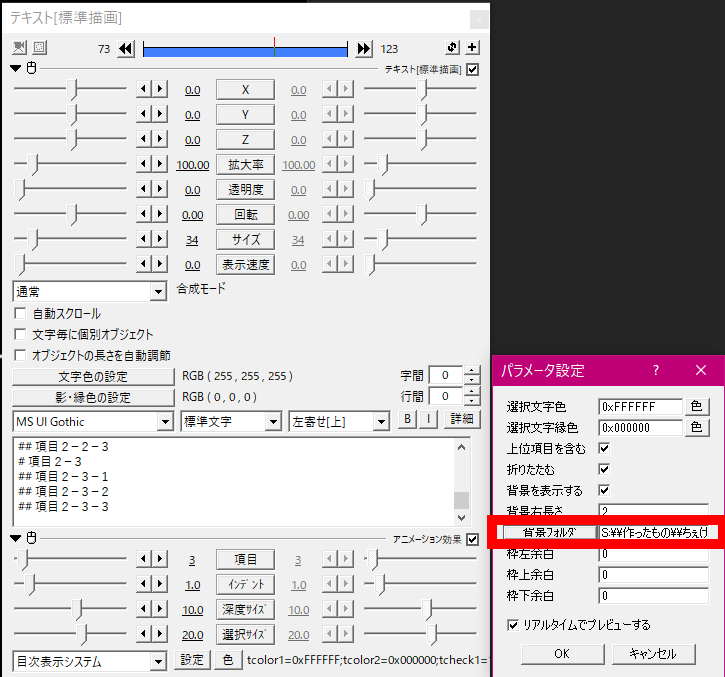
「背景フォルダ」ボタンをクリックし、背景テーマのフォルダ(デフォルトの背景であれば、..DefaultTheme¥¥〇〇のこと)を選択します。

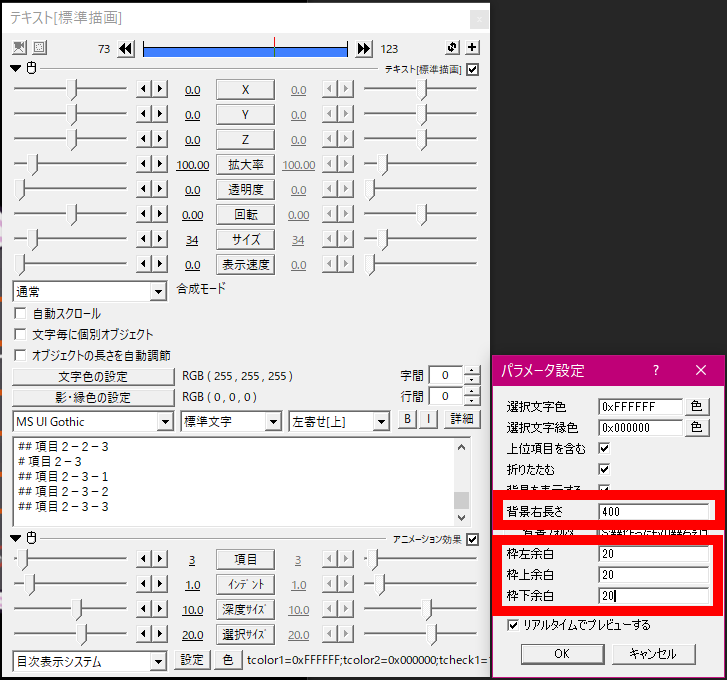
ここで、パラメータを良い感じに設定してみると…

これで、次のように表示されるはず。

目次表示システムを使う際の設定項目
目次表示を行った後、表示内容を調整したくなった際に弄る設定項目について説明します。
Aviutl上で設定できる部分
表面に出ている部分で設定できる内容はこのようになっています。
| 項目名 | 設定内容 |
|---|---|
| 項目 | テキスト欄に記載した項目のうちどの項目を選択するかを表す番号。 |
| インデント | インデント1つの深さを表す数字。大きいほど深い。 |
| 深度サイズ | インデントが1つ深くなるごとに文字の大きさが何%大きくなるかを表す数字。マイナスの場合は小さくなる。 |
| 選択サイズ | 選択されている項目及びその親項目の文字の大きさが何%大きくなるかを表す数字。マイナスの場合は小さくなる。 |
また、「設定」から設定できる内容はこのようになっています。
| 項目名 | 設定内容 |
|---|---|
| 選択文字色 | 選択されている項目及びその親項目の文字の色 |
| 選択文字縁色 | 選択されている項目及びその親項目の文字の縁取りや影の色 |
| 上位項目を含む | 選択されている項目の親項目を強調表示するかどうか |
| 折りたたむ | 選択されている項目及びその親項目、またそれらと並列な関係にある項目以外を表示するかどうか |
| 背景を表示する | 背景の模様を表示するかどうか |
| 背景右長さ | 背景画像の横幅。この数字を大きくすると左端は変わらず右端が右に行く |
| 背景フォルダ | 背景テーマのフォルダ。いくつかの画像とsetting.iniから成るフォルダを選択する |
| 枠左余白 | 背景の目次の文字のに対する左の余白 |
| 枠上余白 | 背景の目次の文字のに対する上の余白 |
| 枠下余白 | 背景の目次の文字のに対する下の余白 |
背景フォルダ以外の項目は基本的に弄ってみるのが手っ取り早いです。
設定ファイルを編集する必要がある部分
Aviutl上で設定できる項目とは別に、背景テーマのsetting.iniを編集することで設定可能な項目も存在します。これらは背景テーマを作る際に設定するものですが、Aviutl上でテーマを使用する人間が弄る事も考えられる項目がいくつか存在するので、それらを紹介します。
| 項目名 | 設定内容 |
|---|---|
| PatchPosition[XorY][数字] | 背景テーマの"one_point[数字].png"の表示される位置を変える。[XもしくはY]がXなら"Right",“Mid”,“Left”、Yなら"Ceil",“Mid”,“Floor"で設定する。 |
| PatchOffset[XorY][数字] | 背景テーマの"one_point[数字].png"の表示される位置を変える。数字で指定する。PatchPositionで指定した場所からX方向Y方向にそれぞれどれほど動かすかを指定している。 |
| RuledLineOffsetY | 罫線の文に対するY方向(高さ方向)の位置を変える。数字で指定する。 |
特に最後のRuledLineOffsetYについては、フォントに応じて変える必要が出てくるものと考えられますね。じゃあなんでAviutl上で設定できるようにしなかったかというと、なんか設定項目に含めたら動かなくなったので…
背景テーマ素材の作成方法
背景のテーマを自分で作成する方法を説明します。対称定規が使えるお絵描きソフト(クリスタなど)があると便利かも…
背景画像に関する仕様
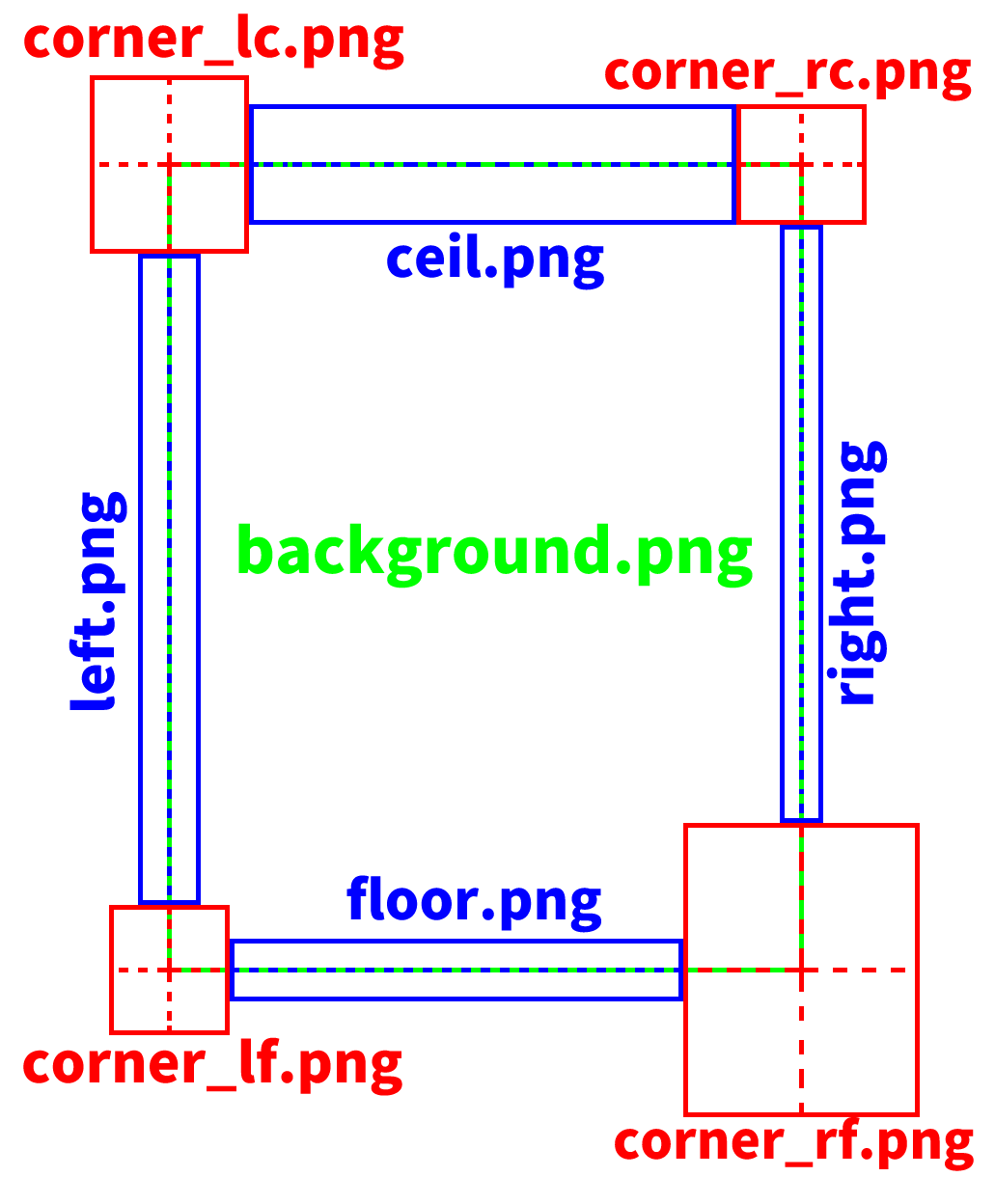
背景テーマ全体として、角、枠、背景の3つは、次の画像のように表示されるようになっています。

また、罫線は常に文字の下に位置を合わせて表示されます。
更に、Patchとして複数の画像を表示することができます。Patch画像は背景画像の範囲内でのみ表示され、はみ出す分についてはクリッピングされます。
これらの画像は、背景 → Patch → 枠 → 角 → 罫線、という順番で貼り付けられています。また、背景テーマのフォルダ直下に、全ての使用する画像を置く必要があります。
設定ファイルの書き方
背景テーマを作る上で、設定ファイルを書く必要があります。設定ファイルの名前はsetting.iniである必要があります。また、背景テーマのフォルダ直下に置く必要があります。
設定ファイルは[設定項目名] = [設定値]という行を繰り返す形で書きます。
背景画像に関する設定項目
| 項目名 | 設定の種類 |
|---|---|
| BackImageType | None : 背景画像なし LongClip : 背景画像を目次の範囲に合わせて切り抜く Resize : 背景画像全体を目次の範囲に合わせて伸縮 |
| BackImagePosition (BackImageType = LongClipのときのみ) | LeftCeil : 左上合わせ LeftFloor : 左下合わせ RightCeil : 右上合わせ RightFloor : 右下合わせ |
Patch画像に関する設定項目
| 項目名 | 設定の種類 |
|---|---|
| PatchQuantity | 非負整数 : Patch画像の数 |
| PatchPositionX[n] ([n] ≦ PatchQuantity) | Right : X座標の端は右合わせ Mid : X座標の端は真ん中合わせ Left : X座標の端は左合わせ |
| PatchPositionY[n] ([n] ≦ PatchQuantity) | Ceil : Y座標の端は上合わせ Mid : Y座標の端は真ん中合わせ Floor : Y座標の端は下合わせ |
| PatchOffsetX[n] ([n] ≦ PatchQuantity) | 整数 : Patch画像がPatchPositionX[n]からどれだけズレた位置か |
| PatchOffsetY[n] ([n] ≦ PatchQuantity) | 整数 : Patch画像がPatchPositionY[n]からどれだけズレた位置か |
| PatchOverLine[n] ([n] ≦ PatchQuantity) | True : Patch画像と被る位置の罫線を打ち消す それ以外(普通はFalse) : Patch画像と被る位置の罫線を打ち消さない |
枠画像に関する設定項目
| 項目名 | 設定の種類 |
|---|---|
| FrameType | None : 枠画像なし LongClip : 枠画像の長さを目次の範囲に合わせて切り抜く Resize : 枠画像の長さを目次の範囲に合わせて伸縮 Recursive : 枠画像を目次の範囲に合わせて繰り返し並べて表示 |
角画像に関する設定項目
| 項目名 | 設定の種類 |
|---|---|
| CornerType | None : 角画像なし Raw : 角画像あり |
罫線画像に関する設定項目
| 項目名 | 設定の種類 |
|---|---|
| RuledLineType | None : 罫線画像なし LongClip : 罫線画像の長さを目次の幅に合わせて切り抜く Resize : 罫線画像の長さを目次の幅に合わせて伸縮 Recursive : 罫線画像を目次の幅に合わせて繰り返し並べて表示 |
| RuledLineOffsetY | 整数 : 罫線画像が通常時からどれだけY方向にズレた位置か |
背景テーマ作成時のコツ
背景テーマを作成する際は、背景全体をまずは1枚の画像として作ってから、適切に画像を切り分けると作りやすいことが多いです。(少なくとも僕はその方が作りやすかったです。)
また、あまり厳密に考えすぎず、とりあえず作ってみると良いです(厳密に考え出すとピクセル数を数えるような事になってとてもつらいので)